WordPressテーマ「モモコピィ」を使わせてもらっています


本サービスでは、Wordpressテーマ「モモコピィ」を使わせてもらいました。
作者はフリーランスデザイナーMomoko Hondaさんで、名前にちなんだテーマとなっています。
テーマの詳細やインストールはこちらを見てみてください。
使う前の印象はどうか?
まず使う前の印象ですが、シンプルで、メモログなどに最適というところでした。
使ってみてどうだったか?
本サービスはシンプルなものなので、シンプルさとは相性が良かったです。
あとは技術ブログなどブログにも適していて見やすくわかりやすいです。
基本的な使い方は解説がある
WordPress初心者でもおそらくいけますが、解説があるのでそれに従って導入するほうが迷わないでしょう。
でまずは確認して進めていきましょう。
私の場合はここで、子テーマ、固定ページ、投稿ページ、ロゴ画像、サイトアイコンなども作りました。
留意点はメニューはフッターのみで、ヘッダー等はなくシンプルです。後で気づいたのですがウィジェット等もありません(管理画面から行けないということですね)。
プロフィール設定と投稿ユーザーについて
これは一人ブログなどが想定されており、複数ユーザーが「書いている人」ということはできないようです。この点複数人で書いてそれぞれのプロフィールを出したいというサイトの場合は厳しいかもしれません。
プロフィール設定は、奨励しているプラグインで変更が容易でした。
本サイトでカスタマイズした点
上のデモサイトで概ねブログ運営を普通にやるなら問題がないのですが、ここで本サービスはゴリゴリとjavascriptやPHPを使っているため、以下の点で改造を入れています。
inputタグなどのappearanceプロパティを使えるようにした
モモコピィでは元々のcssでinputタグ等を入れても表示が出来ないものがあります。具体的には本サービスの要である「ラジオボタン」「チェックボックス」が表示されませんでした。
そこで、特定のページ(ここでは法人サーチメイン画面)に対して、cssを効かせてappearnaceをautoにすることで可能としました。
/* HTMLフォームを作るため */
input,
button,
textarea,
select{
-webkit-appearance: auto;
-moz-appearance: auto;
appearance: auto;
}こんな感じでやると、ラジオボタンやチェックボックス等が使える形となりました。
本サービスはこれが最もやりたいところなので、こういった改造はWordpress初心者には厳しいですが、うまくテーマと付き合うとより自分が実現したいことが出来るといって良さそうです。
ここが出来ればもっと良い
他に改善点などとしてここがいじれると良いかもというところを挙げてみます。
「ブログを書いている人」の名称変更

ブログを書くという感覚によるのですが、人によっては「執筆者」みたいな感じがいいかもしれません。例えば小説家などであればペンネームであるとか、書き手みたいな、筆者とかもいいですね。そうやって変えられると良さそうです。
ヘッダーメニューの追加が出来る
本テーマの思想によるのでこれはないかもしれませんが、ヘッダーがないと不安になったりする(笑)ので、それが出来れば良いかもしれません。改造すれば出来るかもしれませんが、そこまでこだわりはなかったのでそのままとしています。
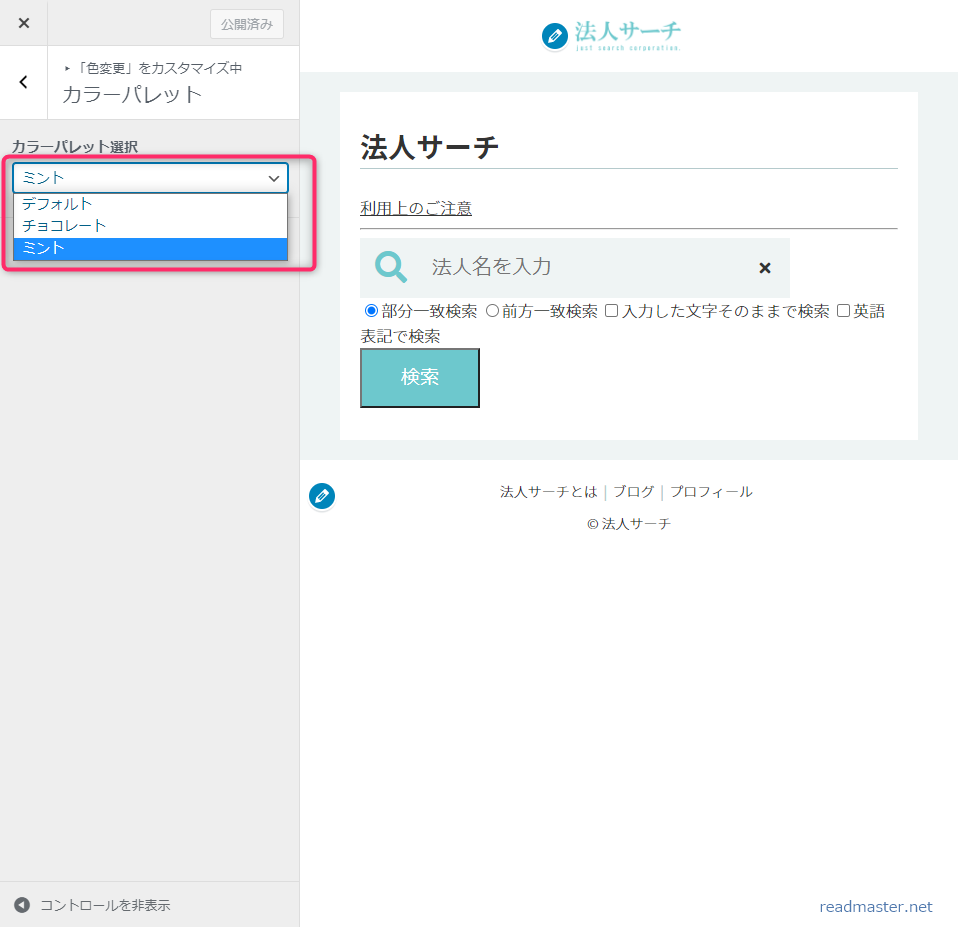
他カラーの設定ができる

現状では、テーマカラーは、3色となっています。デフォルトは可愛いピンクで、チョコレートとミントとなっています。本サービスはやや固めであるものの、とはいえカジュアルも出したいのでミントで設定しました。
色がありすぎても大変ですが、他の色があっても面白いかもというところでした。
おわりに
以上、本サービスでもWordpress学習の意味込めてテーマを使わせて頂きました。シンプルで使いやすいのでブログをWordpressでやろうという人は使ってみると面白いと思います。
サポート等はないので、そのあたりは自己責任であることは留意点としてお忘れなく。
